Instalación del Tema
A continuación te presentamos las instrucciones para instalar el Tema de Scouts ASDE en tu sitio web y así ayudarnos a mejorar la uniformidad de la imagen de nuestra organización.
Requisitos previos
- WordPress instalado en su última versión estable mín 4.2
- Es recomendable tener a mano un Cliente de FTP (Filezilla Windows-Linux- Mac) en caso de que la instalación automática de fallos o errores.
Descarga los archivos del Tema contenidos en un archivo ZIP (Socouts-2021.zip), el archivo contiene tres paquetes, el Tema padre “Enfold”, el Tema de “Scouts” y el archivo de configuración del Tema:
- Enfold.zip
- Socuts.zip
- Scouts+ES-theme-settings-2016.txt
¡Perfecto! Una vez tengamos descargados los archivos, llega el momento de la instalación.
Accedemos a nuestro panel de administración (normalmente: tudominio.com/wp-admin/) e introducimos nuestro usuario y contraseña para loguearnos.
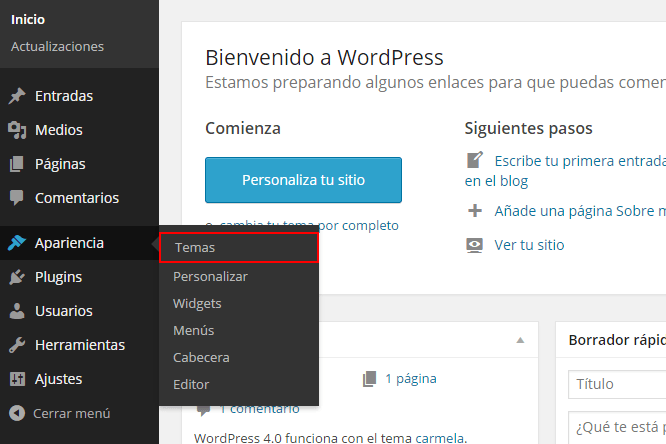
Una vez dentro, vamos a la sección de la izquierda marcada como “Apariencia”, y en el desplegable hacemos clic en “Temas”.

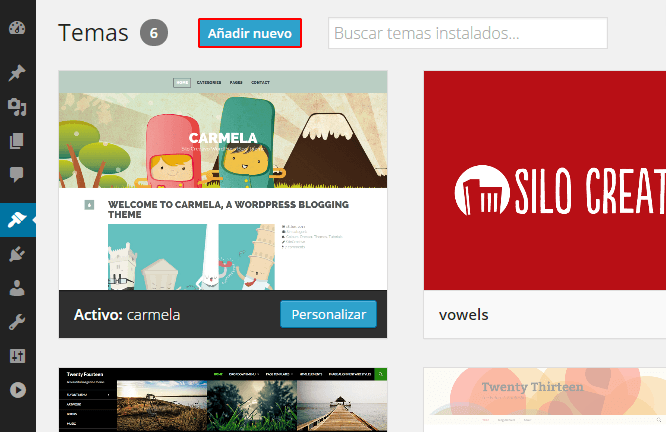
En esta pantalla podremos ver los temas que tenemos instalados (normalmente los temas por defecto) y el tema actual que tenemos activo. Para añadir el nuevo tema pulsamos sobre el espacio marcado como «Añadir nuevo».

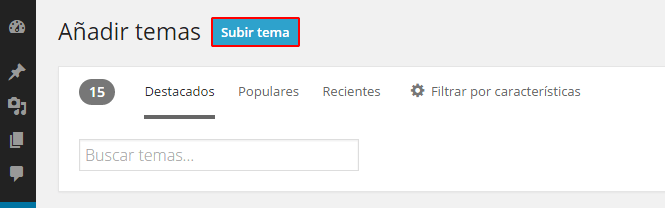
La siguiente pantalla muestra los temas del repositorio de WordPress. Pero nosotros queremos realizar una instalación de un tema que tenemos en un archivo ZIP en nuestro sistema u ordenador. Por lo tanto hacemos clic en el botón “subir tema” ubicado en la parte superior.

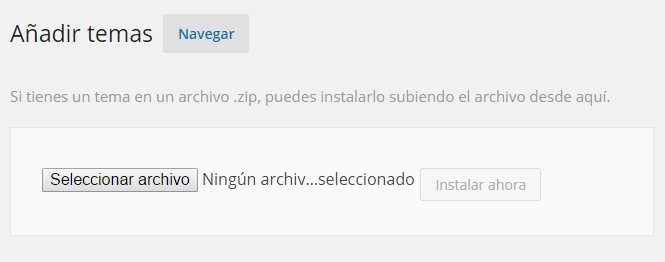
La siguiente pantalla nos muestra un formulario para seleccionar un archivo de nuestro ordenador. Simplemente hacemos clic en “seleccionar archivo” y buscamos en nuestro ordenador el archivo llamado enfold.zip para subirlo. Cuando lo localicemos, pinchamos una vez sobre él y le damos a “abrir”.

Correcto, si todo va bien, el nombre del tema aparecerá en la pantalla y podemos hacer clic en el botón “instalar ahora”. Esto hará que WordPress instale el tema en su carpeta de /themes/ y lo tengamos disponible para su uso.
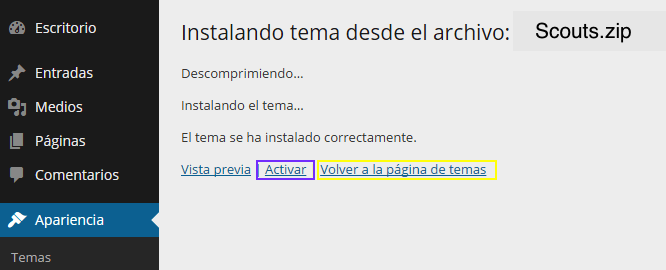
*El tema se ha instalado correctamente.*
Ese es el mensaje que todos queremos leer. Si es así, te saldrá en la siguiente pantalla con varias opciones. Si no es así, no te desanimes, seguro que la solución al error es sencilla y más común de lo que piensas.
Una vez instalado correctamente, nos preguntará si queremos ver una vista previa, activar o volver a la página de temas. Damos clic en «Volver a la página de temas» y procedemos a realizar el mismo procedimiento pero en este caso vamos a instalar el archivo Scouts.zip
Una vez instalados ambos temas Enfold y Scouts, es hora de activarlo. Así que le damos al enlace de «Activar»

Tras la instalación y activación de un tema es necesario realizar algunos ajustes y configuraciones que veremos más adelante.
Instalar tema vía FTP
Antes que nada necesitas tener a mano los datos de acceso FTP de tu proveedor de hosting para el dominio. Necesitarás descomprimir los archivos enfold.zip y Scouts.zip
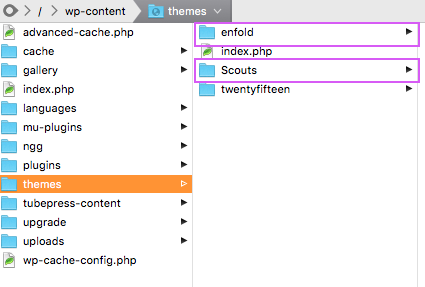
Una vez con ellos, abre el programa de FTP (Fillezilla) y accede a tu sistema de archivos. Necesitarás acceder al directorio en el servidor donde tengas instalado tu WordPress, y navegar hasta la carpeta /wp-content/themes/ donde tendrás que subir ambas carpetas de los temas descomprimidas con sus archivos.
Deberá quedarte la siguiente estructura:
/wp-content/themes/enfold y /wp-content/themes/Enfold
/wp-content/themes/enfold y /wp-content/themes/Scouts

Una vez que termines de subir los archivos regresa a la administración del WordPress y en la página de Apariencia > Temas deberías tener instalados ambos temas.
Procedemos a activar el Tema de Scouts ES
¡LISTO! TEMA ACTIVADO
Configuración básica del Tema
Una vez activado el tema de Scous ASDE es necesario importar el archivo de configuración general del tema que hemos preparado y después manejar algunos ajustes. Vamos a ello.
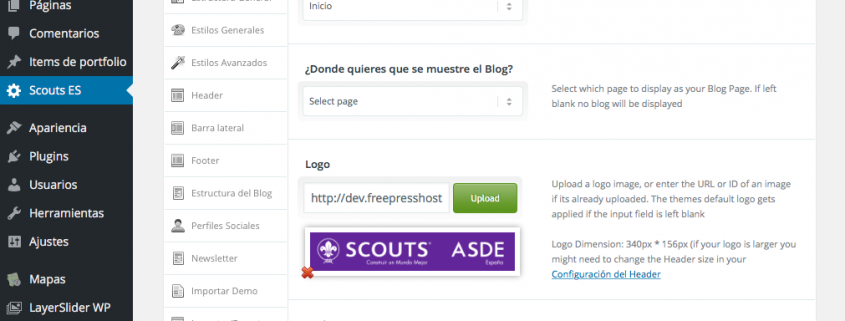
Verás que en el menú lateral ahora tienes un nuevo menú: «Scouts ES», damos clic ahí para ir a las Opciones de Tema.

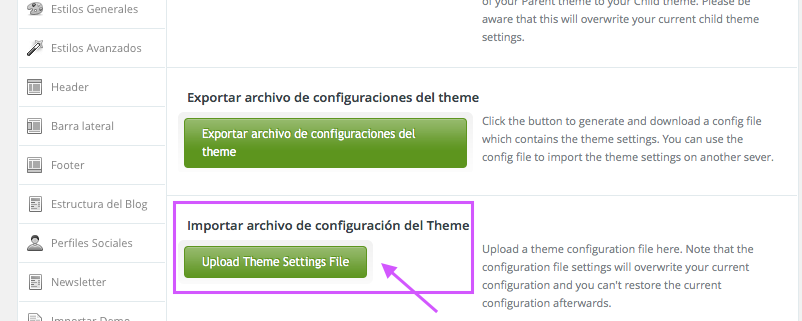
Vamos directamente a la opción Importar/Exportar, para subir las opciones de configuración del tema de Scouts. Estando ahí buscamos la opción «Importar archivo de configuración del Theme» y damos un clic en el botón «Upload Theme Settings».

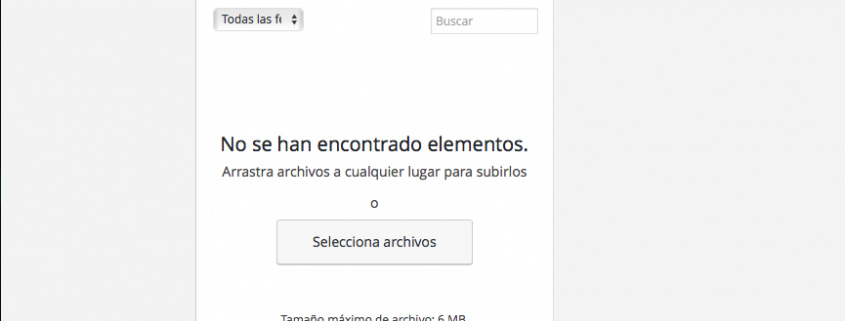
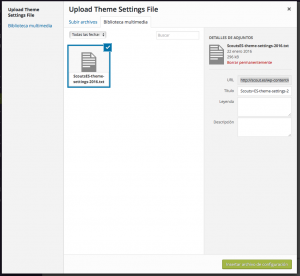
En la ventana emergente damos en el botón de «seleccionar archivos» y buscamos en nuestro ordenador el archivo llamado Scouts+ES-theme-settings-2019.txt para subirlo. Cuando lo localicemos, pinchamos una vez sobre él y le damos a «Elegir».

Ya subido, le damos al botón de «Insertar archivo de configuración».

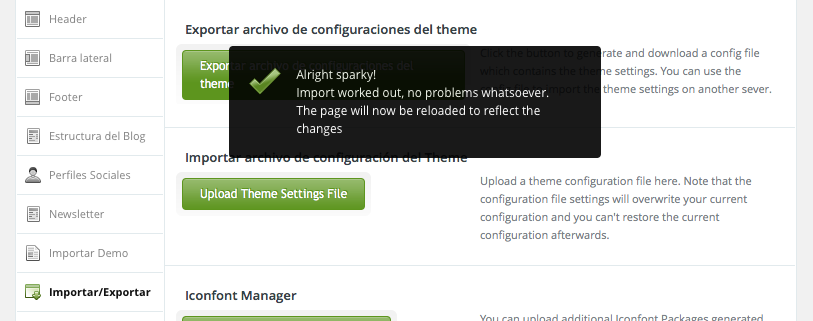
Tendremos un aviso de que se ha importado corréctamente el archivo y se recargará la página en 5 segundos.
Una vez se recargue la página debes guardar la configuración dando un clic en el botón «Save all changes».

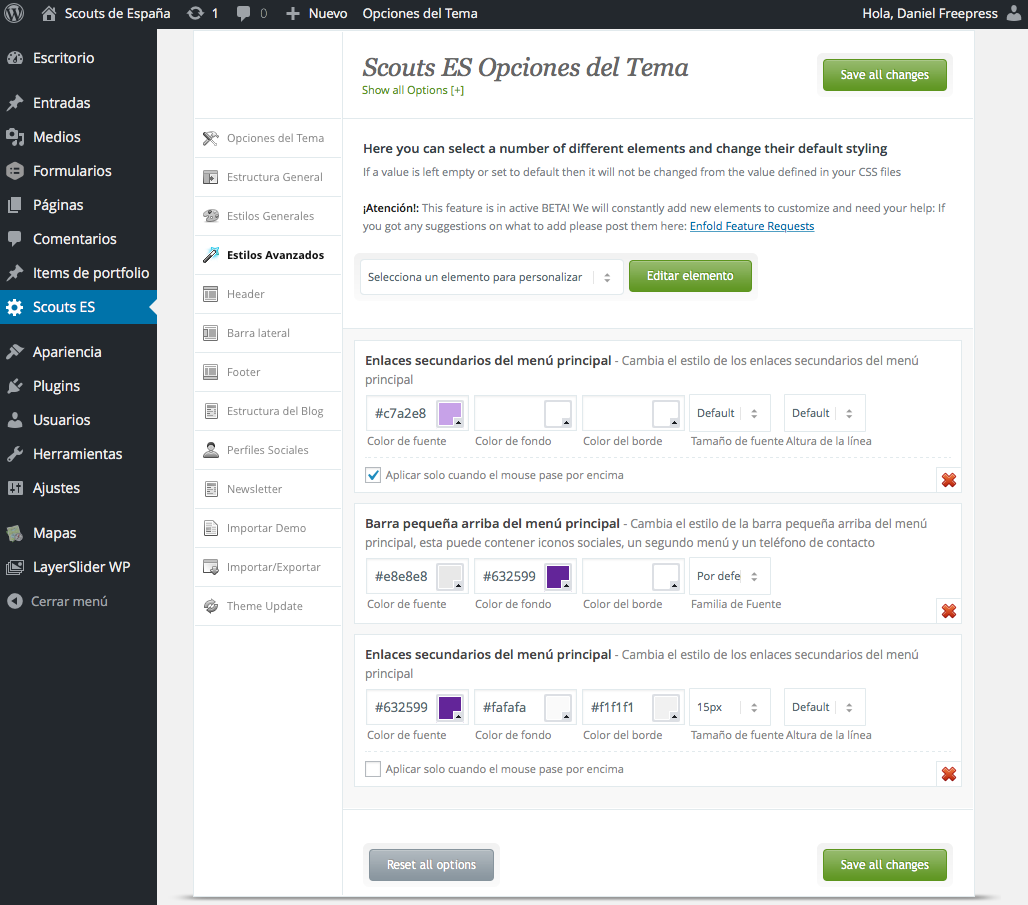
Un paso más y terminamos. Para mantener la uniformidad de Scout ASDE debemos cerciorarnos de que los estilos avanzados se encuentran correctamente, para ello vamos a la pestaña de «Estilos Avanzados» y nos cercioramos que estén igual que la siguiente imagen:

En caso de que no se encuentren debemos agregar estas tres opciones manualmente, primero seleccionando el elemento para personalizar y dar clic en Editar elemento.
Una vez que aparezca el elemento, pon las opciones tal y como se muestran en la imagen. No olvides siempre guardar los cambios «Save all changes».
¡Listo! Ya tenemos el Tema de Scouts funcionando.
Ahora lo que toca es personalizarlo.
Personalización básica del Tema
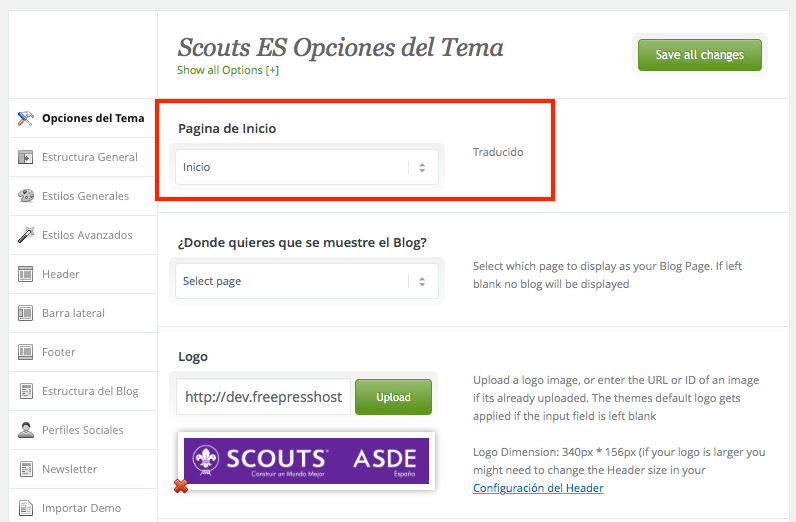
Lo primero es crear una página que se llame «Inicio» para que sea tu home o página de inicio, donde puedes configurar la estructura de la misma mediante el editor avanzado de plantillas.
Así podrás poner los elementos de diseño, contenido y multimedia para darle una imagen chula y moderna a tu sitio web.
NOTA: Para descubrir como funciona, descárgate y consulta el manual de uso (Descargar PDF).
Una vez creada la página de incio no olvides volver a las Opciones del tema y seleccionar la página que hayas creado.

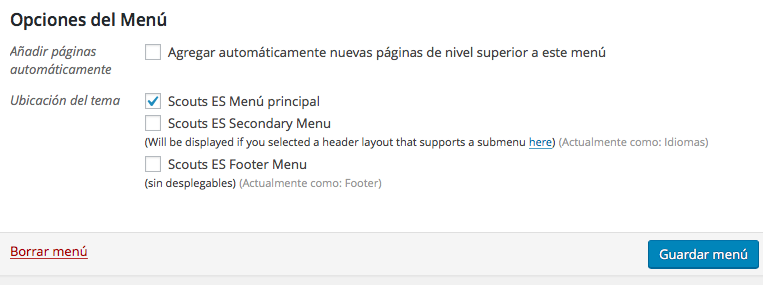
Después de tener lista tu página de inicio lo que toca es crear un menú personalizado. Ve a Apariencia > Menús y crea un menú con tus páginas y categoría que quieres destacar en el menú, no olvides señalar que es el menú principal en la casilla debajo de los elementos del menú.

Y ahora si, ¡a disfrutar creando!
